FrontEnd/React
[ React ] 리액트 설치 'Create React App'
jimin-log
2023. 8. 17. 16:34

Create React App을 이용하여 리액트 설치
1. 터미널을 사용한 간단한 설치
npx create-react-app <폴더이름> 이라는 명령어로 간단하게 설치 가능하다.
이전에는 웹팩이나 바벨 같은 모듈을 설치 후 설정을 해야 리액트 앱을 실행할 수 었는데, 위의 명령어를 통해 자동으로 모두 설치와 설정을 할 수 있다.
1-1 . 현제 프로젝트 폴더 경로에서 바로 설치
※ npx node.js 명령어npx create-react-app ./
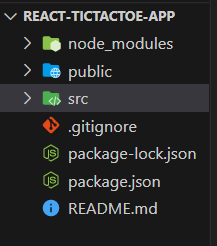
1-2. 설치 된 파일 및 폴더 확인해보기

1) 이름이 수정되면 안되는 파일
- public/index.html : 페이지 템플릿
- src/index.js : 자바스크립트 시작
2) Static 파일의 경로
- Images : public 내부의 파일만 public/index.html 파일에서 사용 가능하다.
- JS/CSS : src 폴더 내부 이외의 경로에 넣는것은 webpack에서 처리 되지 않는다.
3) pagkege.json 파일
프로젝트 정보 명시 파일
- dependencies : 해당 프로젝트를 만드는데 사용된 모듈 및 라이브러리 명시
- scripts : 리엑트 앱 실행 , 빌드, 테스트 등 명령들이 명시
- eslintConfig :소스 코드를 입력할때 문법이나 코드 포맷을 체크해주는 것에 대한 설정 명시
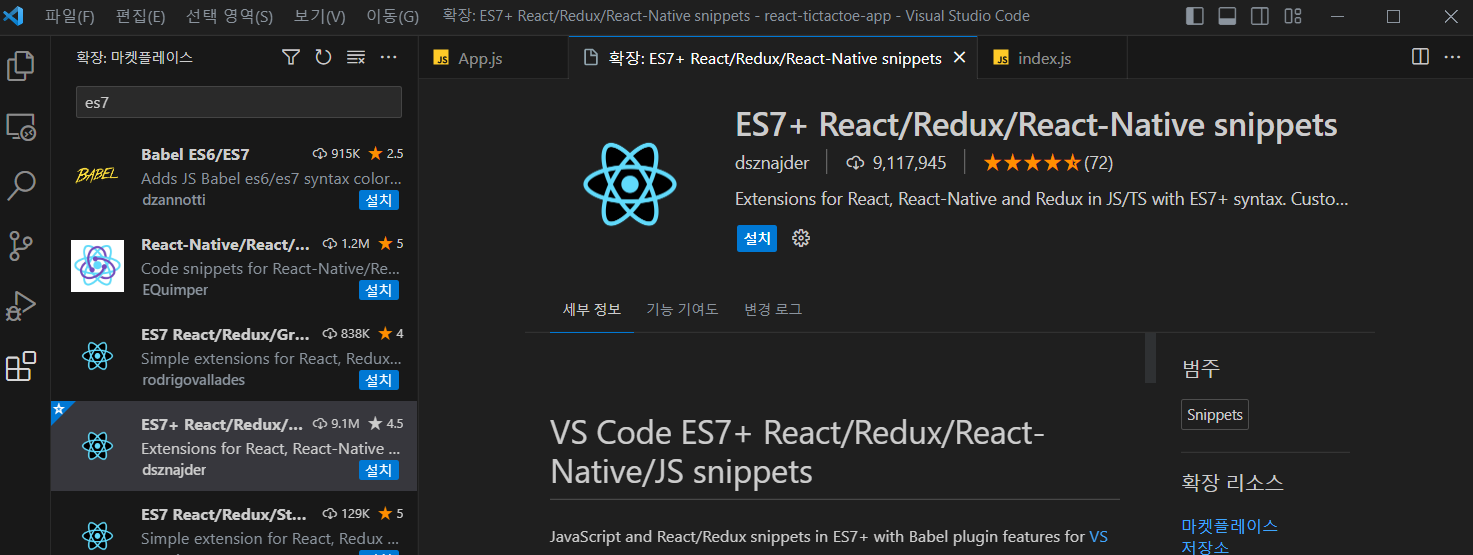
2. 도움이 되는 확장프로그램 (Visual Studio Code)
2-1 . ES7+ React/Redux/React-Native snippets
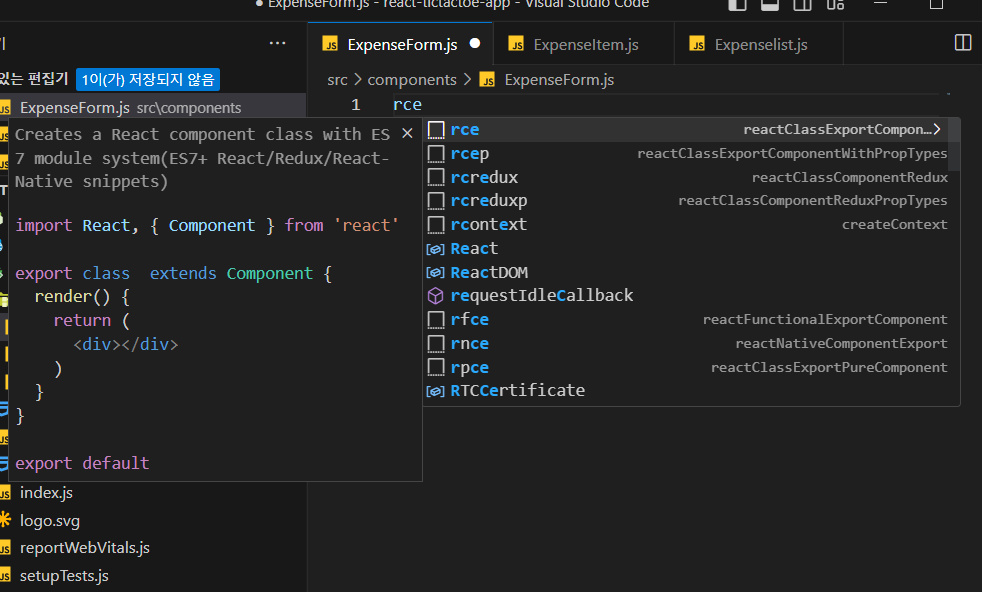
컴포넌트 자동 생성 기능
rce 키워드로 자동 생성이 가능하다.


2-2 . 크롬확장프로그램 : 앱성능 측정 기능
3. 깃 배포방법
3-1. 깃 배포 라이브러리 설치
npm install gh-pages --save-dev
3-2. 설정 수정
- homepage추가
📑 package.json
"homepage": "http://깃이름.github.io/프로젝트이름",- scripts 수정
📑 package.json
"scripts": {
...
"predeploy" : "npm run build",
"deploy":"gh-pages -d build"
}3-3. 터미널 실행npm run deploy
http://깃이름.github.io/프로젝트이름 설정했던 홈페이지 주소로 프로젝트를 열 수 있다.