Project · Etc
[ intellij ] 인텔리제이 스프링 부트에서 jsp 파일 사용방법
jimin-log
2023. 3. 15. 14:32
1. 프로젝트 생성시 패키징 WAR 로 선택
2. 라이브러리 추가
📑build.gradle
implementation 'org.apache.tomcat.embed:tomcat-embed-jasper'
implementation 'javax.servlet:jstl'- tomcat-embed-jasper: JSP 엔진 역할
- jstl: jsp 개발을 편하게 해주는 라이브러리
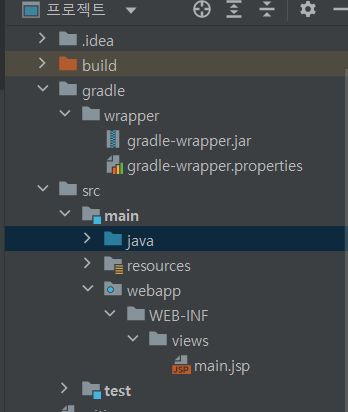
3. 디렉토리 생성
폴더 경로에 디렉토리를 만들어준다.
src/main/webapp/WEB-INF/views
views 폴더 안에 JSP 파일 추가 할 수 있다.

4. application 설정 - 화면 경로 설정 ( viewResolver )
📑application.yml
spring:
mvc:
view:
prefix: /WEB-INF/views/
suffix: .jsp
📑application.properties
spring.mvc.view.prefix: /WEB-INF/views/
spring.mvc.view.suffix: .jsp
5. jsp 페이지 연결
1) 자바 클래스
📑PageController.java
package com.example.food.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
@Controller
@RequestMapping("/pages")
public class PageController {
@GetMapping("/main")
public String main2(){
return "main";
}
}
2) JSP 페이지
📑main.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js" integrity="sha384-w76AqPfDkMBDXo30jS1Sgez6pr3x5MlQ1ZAGC+nuZB+EYdgRZgiwxhTBTkF7CXvN" crossorigin="anonymous"></script>
</head>
<body>
<section class="header_wrap">
<nav class="py-2 bg-light border-bottom">
<div class="container d-flex flex-wrap">
<ul class="nav me-auto">
<li class="nav-item"><a href="#" class="nav-link link-dark px-2 active" aria-current="page">Home</a></li>
<li class="nav-item"><a href="#" class="nav-link link-dark px-2">Features</a></li>
<li class="nav-item"><a href="#" class="nav-link link-dark px-2">Pricing</a></li>
<li class="nav-item"><a href="#" class="nav-link link-dark px-2">FAQs</a></li>
<li class="nav-item"><a href="#" class="nav-link link-dark px-2">About</a></li>
</ul>
<ul class="nav">
<li class="nav-item"><a href="#" class="nav-link link-dark px-2">Login</a></li>
<li class="nav-item"><a href="#" class="nav-link link-dark px-2">Sign up</a></li>
</ul>
</div>
</nav>
<header class="py-3 mb-4 border-bottom">
<div class="container d-flex flex-wrap justify-content-center">
<a href="/static" class="d-flex align-items-center mb-3 mb-lg-0 me-lg-auto text-dark text-decoration-none">
<svg class="bi me-2" width="40" height="32"><use xlink:href="#bootstrap"></use></svg>
<span class="fs-4">Double header</span>
</a>
<form class="col-12 col-lg-auto mb-3 mb-lg-0" role="search">
<input type="search" class="form-control" placeholder="Search..." aria-label="Search">
</form>
</div>
</header>
</section>
<section class="content">
리스트
</section>
</body>
</html>