
파일 업로드 기능
1. 파일 업로드 폼으로 이동
📑 MemberControll.java
@RequestMapping("/memImageForm.do")
public String memImageForm(){
return "memeber/memImageForm";
}
📑 memImageForm.jsp
<form action="${contextPath}/memImageUpdate.do" method="post" enctype="multipart/form-data">
<input type="hidden" name="memID" value="${mvo.memID}"/>
<table class="table table-bordered" style="text-align: center; border: 1px solid #dddddd;">
<tr>
<td style="width: 110px; vertical-align: middle;">아이디</td>
<td>${mvo.memID}</td>
</tr>
<tr>
<td style="width: 110px; vertical-align: middle;">사진 업로드</td>
<td colspan="2">
<span class="btn btn-default">
이미지를 업로드하세요.<input type="file" name="memProfile"/>
</span>
</td>
</tr>
<tr>
<td colspan="2" style="text-align: left;">
<input type="submit" class="btn btn-primary btn-sm pull-right" value="등록"/>
</td>
</tr>
</table>
</form>1) form 태그에 enctype="multipart/form-data" 파일을 넘길 시 꼭 필요한 속성
2) 현제 세션의 고객 ID를 Form 저장시 함께 넘겨서 어떤 고객의 이미지를 보낸건지 확인 및 저장
<input type="hidden" name="memID" value="${mvo.memID}"/>
3) 사진을 넣을 수 잇는 <input type="file">
2. 대용량 파일을 업로드하기 위한 서버 xml 수정
📁server폴더
📑 server.xml
<Connector connectionTimeout="20000" port="8081" maxSwallowSize="-1" protocol="HTTP/1.1" redirectPort="8443"/>- 톰켓서버가 많은 양의 데이터를 입력을 할때 제안을 해재 해주고, 직접 작성한 컨트롤러에서 원하는 파일 사이즈 제안을 한다.
톰켓 서버의 용량 제한을 제거 : maxSwallowSize="-1"

3. 파일 서버로 업로드
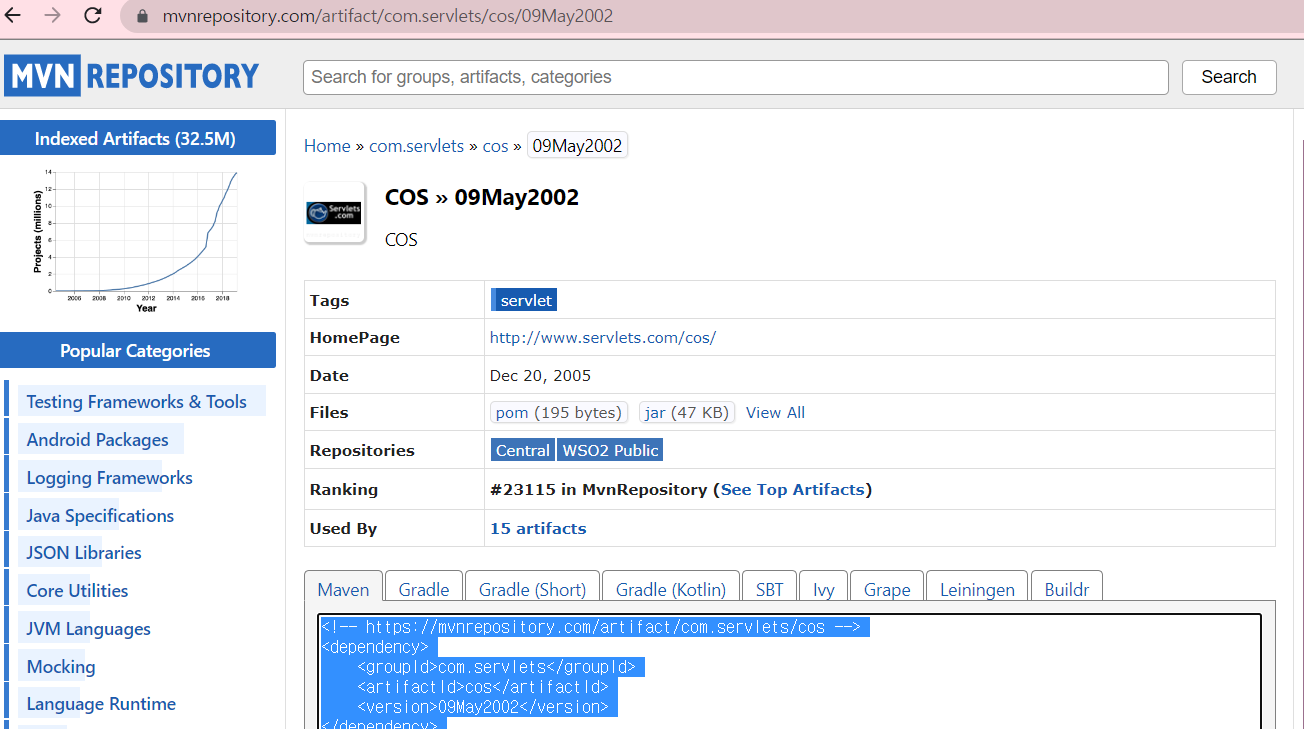
📑 pom.xml
<!-- https://mvnrepository.com/artifact/com.servlets/cos -->
<dependency>
<groupId>com.servlets</groupId>
<artifactId>cos</artifactId>
<version>09May2002</version>
</dependency>1) cos.jar API 를 사용.
- pom.xml에 cos.jar 를 추가
- mvnrepository 사이트에서 cos 를 검색해서 사용할 코드를 복사하여 넣어준다.

📑 MemberController.java
@RequestMapping("/memImageUpdate.do")
public String memImageUpdate(HttpServletRequest request,HttpSession session, RedirectAttributes rttr) throws IOException {
// 파일업로드 API(cos.jar, 3가지)
MultipartRequest multi=null;
int fileMaxSize=40*1024*1024; // 10MB
String savePath=request.getRealPath("resources/upload"); // 1.png
try { // 1_1.png
// 이미지 업로드
multi=new MultipartRequest(request, savePath, fileMaxSize, "UTF-8",new DefaultFileRenamePolicy());
} catch (Exception e) {
e.printStackTrace();
rttr.addFlashAttribute("msgType", "실패 메세지");
rttr.addFlashAttribute("msg", "파일의 크기는 10MB를 넘을 수 없습니다.");
return "redirect:/memImageForm.do";
}
... DB 연결과 세션 재 생성
}
2) MultipartRequest 파일을 관리할 객체 / 파일 사이즈 설정 / 파일 디렉토리 구조를 변수로 선언
3) MultipartRequest 통해 폴더에 파일 업로드, 실패시 오류 메시지 전달.
4. 업로드된 파일 명 DB에 저장
📑 MemberController.java
// 데이터베이스 테이블에 회원이미지를 업데이트
String memID=multi.getParameter("memID");
String newProfile="";
File file=multi.getFile("memProfile");
if(file !=null) { // 업로드가 된상태(.png, .jpg, .gif)
// 이미파일 여부를 체크->이미지 파일이 아니면 삭제(1.png)
String ext=file.getName().substring(file.getName().lastIndexOf(".")+1);
ext=ext.toUpperCase(); // PNG, GIF, JPG
if(ext.equals("PNG") || ext.equals("GIF") || ext.equals("JPG")){
// 새로 업로드된이미지(new->1.PNG), 현재DB에 있는 이미지(old->4.PNG)
String oldProfile=memberMapper.getMember(memID).getMemProfile();
File oldFile=new File(savePath+"/"+oldProfile);
if(oldFile.exists()) {
oldFile.delete();
}
newProfile=file.getName();
}else { // 이미지 파일이 아니면
if(file.exists()) {
file.delete(); //삭제
}
rttr.addFlashAttribute("msgType", "실패 메세지");
rttr.addFlashAttribute("msg", "이미지 파일만 업로드 가능합니다.");
return "redirect:/memImageForm.do";
}
}
// 새로운 이미지를 테이블에 업데이트
Member mvo=new Member();
mvo.setMemID(memID);
mvo.setMemProfile(newProfile);
memberMapper.memProfileUpdate(mvo); // 이미지 업데이트 성공
Member m=memberMapper.getMember(memID);
// 세션을 새롭게 생성한다.
session.setAttribute("mvo", m);
rttr.addFlashAttribute("msgType", "성공 메세지");
rttr.addFlashAttribute("msg", "이미지 변경이 성공했습니다.");
return "redirect:/";
1) 업로드한 회원의 ID로 현제 회원의 이미지명이 변경될 수 있도록 한다.
- 현제 저장된 파일명을 file 변수로 받는다.
2) 받은 파일이 이미지 (PNG,JPG,GIF) 파일이 맞는지 확인한다. 이미지 파일이 맞다면, 기존 User의 이미지가 있는지 확인한다.
- 저장 된 file 변수에 이름이 있을경우, 전에 저장된 파일을 제거하고 새로운 파일이름을 넘겨줄 변수를 생성한다.
if(oldFile.exists()) {
oldFile.delete();
}
newProfile=file.getName();
- 새로운 이미지를 세션(MVO)에 새롭게 저장해준다.
- 성공메시지를 함께 JSP파일에 전달한다.
3) 이미지 파일이 아니라면 업로드한 파일을 삭제하고 실패 메시지를 JSP 파일에 전달한다.
📑 MemberMapper.java
public Member getMember(String memID);📑 MemberMapper.xml
<select id="getMember" resultType="kr.board.entity.Member">
select * from mem_tbl where memID=#{memID}
</select>
5. 이미지 등록 시 화면에 보여줄 내용
📑 header.jsp
<c:if test="${mvo.memProfile eq ''}">
<li><img class="img-circle" src="${contextPath}/resources/images/person.PNG" style="width: 50px; height: 50px"/> ${mvo.memName} 님Welcome.</li>
</c:if>
<c:if test="${mvo.memProfile ne ''}">
<li><img class="img-circle" src="${contextPath}/resources/upload/${mvo.memProfile}" style="width: 50px; height: 50px"/> ${mvo.memName} 님Welcome.</li>
</c:if>1) <c:if> 이미지가 있을때와 없을때를 구분하여 다른 이미지를 보여준다.
- eq : 있을 때
- ne : 없을 때
'BackEnd > Spring Boot' 카테고리의 다른 글
| [ Spring ] Security - java (1) 기반의 보안 환경설정과 사용방법 (0) | 2023.03.05 |
|---|---|
| [ Spring ] JAVA 기반의 환경설정 방법 (0) | 2023.03.04 |
| [ Spring ] 회원정보수정 (0) | 2023.03.03 |
| [ Spring ] 로그인 / 로그아웃 처리 (0) | 2023.03.02 |
| [ Spring ] 회원가입 유효성 검사 및 성공·실패 여부 - (3) 회원가입 (0) | 2023.03.02 |
